什麼是響應式網頁設計?
「響應式網站設計」,簡稱RWD (Responsive Web Design),簡單來說就是「同一個網址可同時出現手機、平板和電腦的網站的設計方法」。響應式網站設計讓網頁在各種不同尺寸的裝置下,畫面都能呈現合適該裝置比例。在設計網站時使用CSS3,以百分比的方式以及彈性的畫面設計,改變不同分辨率下網頁的排版佈局,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗。

響應式網頁設計的趨勢
根據統計,接近60%的人使用手機瀏覽網站。更有許多回家都不開電腦,只透過手機來獲取網頁資訊的群眾,而且比例有上升的趨勢。目前,使用移動流動設備的用戶數量已正式超過電腦。這時候如果沒有重視手機上的網站呈現效果,可能會流失相當多的潛在客戶。在這個移動網絡和移動設備普及的時代而RWD是因移動平台的用戶大量增加而想出的一個對應方法。

用戶的上網習慣發生了顯著變化, 設立公司網頁或網店時也需要適應上網習慣的變化。 網站在移動設備上的便利性和展示性網站設計最重要的任務。用戶界面設計與實用性息息相關,我們通過視覺傳達吸引消費者的注意力,網站界面起著十分關鍵的作用。MyWeb也支援響應式網頁設計,公司網頁或網店可以支援電腦、手機和平板等不同瀏覽的跨設備網站的設計。
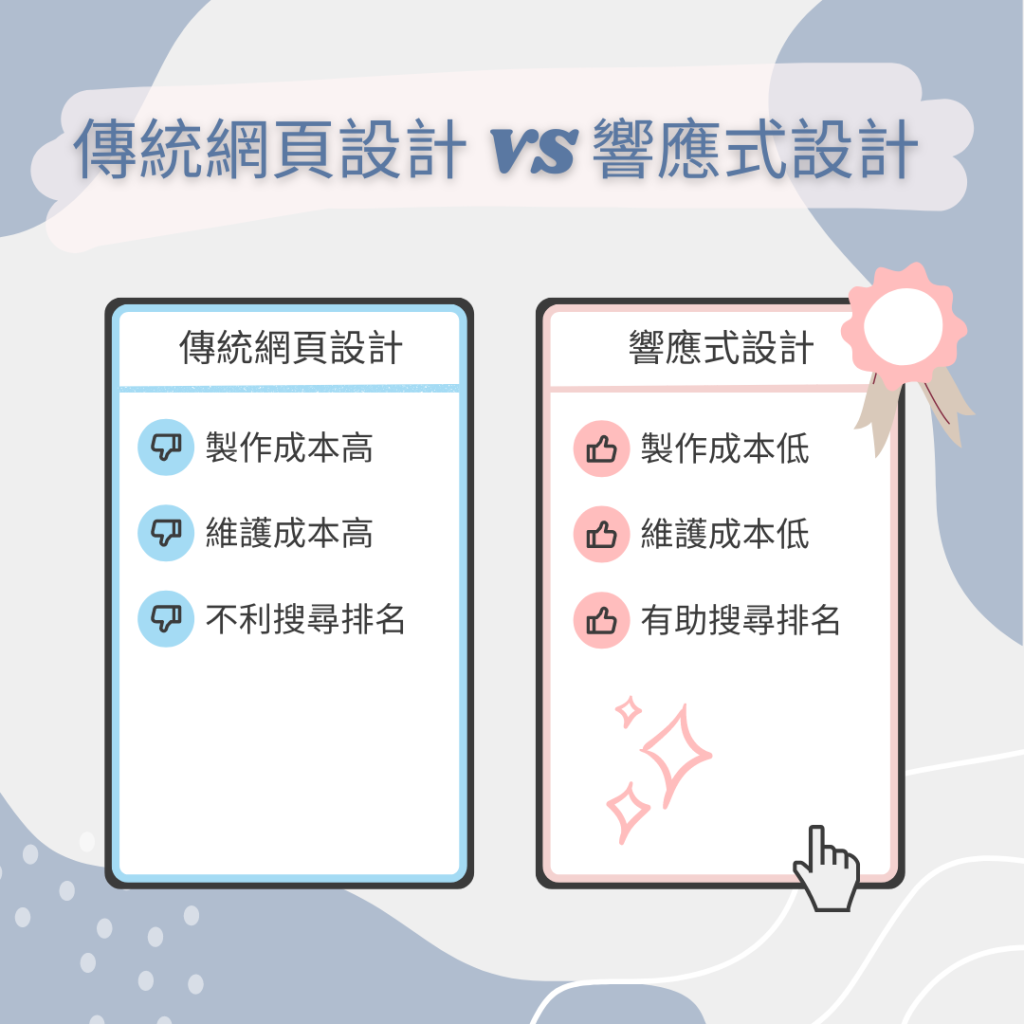
傳統網站製作 VS 響應式網頁製作
傳統對於行動裝置瀏覽的解決方案是在電腦版網站外,再另外設計手機版或平板網站,製作成本也會因此上升。而且在產生網站內容要維護更新時,需要分別維護多個網站,維護成本自然增加。而且不同的網址卻相同內容的狀況,可能會造成網頁權重分散及重複內容情況,不利於網頁的搜尋排名。相反,響應式網站(RWD)會根據不同的螢幕尺寸調整顯示效果,但仍使用相同的網址和網站內容,所以不同裝置會使用同一網址。製作成本和維護成本便可以大大減低,而且使用同一網址不會影響網頁的搜尋排名,可以專注處理一個網站,提升搜尋排名。

使用響應式網頁(RWD)可以令顧客有更佳的網購體驗。MyWeb主要幫助中小型企業、網上獨立賣家或是新創品牌等企業設立網店,只需提供網頁資料,專業設計團隊便會為你提供最合適的網頁設計。
